The "Grid" page
The grid page provides an organized and effective way to showcase content-heavy pages.
By utilizing a variety of block options you can add different types of information to any page in the form of messages, videos, images, and more. By having the ability to move blocks around the screen, the grid page also provides a dynamic format which accommodates all screen sizes.
Blocks can be added by administrators, and staff members with editing permissions, by selecting the “+” icon on the left hand side of the screen. The blocks can help to organize content on the page, are re-sizable, and can be moved around the grid to accomplish any desired look.
A grid page is a great option when a page needs to hold a wide range of content. Having a variety of block options helps to display and organize content easily. This page layout also gives more design control to the administrator since it allows for a variety of imagery files to be used. Examples of where the grid page option would work best include: School Board, Curriculum page, Policies & Procedure pages.
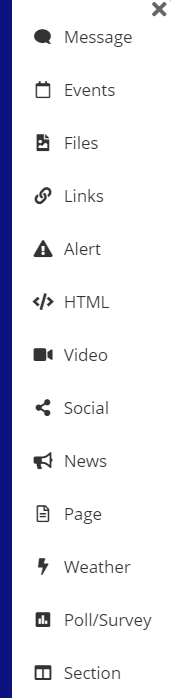
Available blocks
Message: Messages are a simple way to add a quick note to your grid. If more than one, the messages scroll automatically.
Events: Create a list of upcoming events, rather than a full month view. Use the instructions to import the calendar from Google, Apple (iCloud), and Microsoft Office 365.
Files: Files come from Google Drive or Office 365’s OneDrive via the share link. When you share an individual file, the contents appear within the block. When you share a folder, the list of files and folders found within the block appear.
Links: Links enable you to organize links to other sites with ease. Use the buttons below to add/remove links or folders. Drag and drop the links to reorder them.
Notify: The SchoolBlocks alert system presents any urgent message with ease. There are two types of alerts: banners and overlays. Alerts can be customized to appear on a single site or on all subordinate sites with start and end dates. Banner alerts appear between the header and the first blocks in a grid. Overlay alerts mask the entire site with a faded background. The audience must click the close button to continue on the website.
HTML: This special block is designed to do just about anything. Insert the embed code for a widget or start from scratch with basic HTML.
Video: Add a video that can be played within your grid. SchoolBlocks currently supports Google Drive, SchoolTube, Vimeo, and YouTube videos. (Note: District firewall rules may limit the functionality or cause this feature to be unavailable.)
Social: Include the social media feed from a multitude of sources within your grid. The grid always keeps the feed up-to-date. (Note: District firewall rules may limit the functionality or cause this feature to be unavailable.)
News: A news block offers a window into a grid found within Sections, Department or Groups. Clicking on an individual item within the news feed pops-up a window that keeps the user on the main page.by
Page: The block is a window into a normal webpage where you can add all kinds of content using the entire screen.
Weather: Display the local weather by entering a location (city, state) and watch it work! The block will display an animation of the current weather, information on temperatures, the current local time and weather forecast for upcoming days.
Poll/Survey: The poll block is meant to be fun and simple. It allows you to post a question for your website visitors and receive a single answer from them. We suggest Google Forms or another survey tool for more in-depth questionnaires.
Section: The section block creates a sub-page within the present grid, and can only be added inside an existing section, group, department, or classblocks page. This block creates a new empty grid with a unique URL. The full range of block types is available for adding content in this new subpage.
Staff: Include a listing of a department's staff members in this special block (only available in departments.)
For more information on the different types of blocks, see this document.